#python script
Explore tagged Tumblr posts
Text
There is an easy way to paste long texts into Minecraft books!
After a long period of absence I emerge to make a single post, this time not as an artist (I'm still losing to artblock) but as an amateur creator of terrible Python scripts. Pasting long texts into Minecraft books has been the bane of my existence recently, so I thought I'd share my solution.
Said solution is an if-elif spaghetti script that splits text from a file into parts based on the width of characters used in it, then loads them onto clipboard and pastes them into a book one by one. It's supposed to do what Block Book Binder by Andrew Lalis does but without resulting in some pages being empty (at least, in Java Edition 1.20) and with partial support for Cyrillic.

Another script to come out from under my hand copies pages of a pre-existing book, saves their contents as a file for later use, and automatically pastes them after a key press.
Programming is far from my strong suit but I'm pretty happy with what I managed to do (with the exception of that comma in the prompt that I forgot to remove, it bugs me so much now that I noticed it). I hope this will be helpful to someone other than me! 💙
4 notes
·
View notes
Text
I'll really have to look into the Python script thing - I did that way back in 2018 (wonder why... XD) and it worked well. Can't find that folder on my PC anymore, I might not have backed it up when I got a new one.
I tried the tumblr back up through the export function several times - my blog is quite big and I've got no idea how huge the actual file is (tumblr refuses to tell me). Each time, the download started well enough but failed at some point (often when I had already downloaded a huge chunk). I've got enough drive space, my internet connection works very well though it's not the fastest.
Yesterday, I tried again. My PC ran for over 9 hours and still the whole thing hadn't downloaded. It failed at over 330GB! I've looked into options of how to restart the download at that point - because if you start it again, it starts right from the beginning.... Might try that today, but if that doesn't work, the Python script looks like the best option. *sigh*
Btw much as I love to make fun of twitter and reddit's business decisions, I have 0% trust in tumblr's management to not go a similar route so this is your gentle reminder that you should regularly go to your blog settings to export your blog. That's a fancy way of saying you can download a backup of your blog so if everything goes down you'll still have a backup of your posts & convos.
120K notes
·
View notes
Text
one day i'm gonna learn C and then you'll all be sorry
#realising how insane it is to make python scripts for all of these files as i stare into my fourth one in despair#...texture editing soon... i hope#rambles#modding#and then i'll prolly throw all these into a github repo#...all the useful ones anyway
53 notes
·
View notes
Text
hmm. do you think time could be different in some way in cyrus’s mirror prison. and for him whatever set him off and made tron seal this booboo bear within the earth is a Lot fucking fresher for him. like for him its just been like a month or so.
#tron uprising#< tagging bc i want other peoples opinions#its not how a zip file works but neither is rearranging a python script to make a bomb. so#oh also i think becks crazy ass vision couldve been caused by like. when the bomb somehow broke out/escaped from the compressed space#and he saw some. Well. i have some theories but thas for another day when i am not recovering from getting teeth removed#eta: i said compressed originally but its not wgat i meant#i mean like. its been less time for cyrus than the rest of the grid
24 notes
·
View notes
Text
Who up fiddling their ford
#im tireeedd#grumblegrumble have to finish this python script before i go out for dinner w my friendssssssss#vaish yells into the void#fiddauthor
20 notes
·
View notes
Text

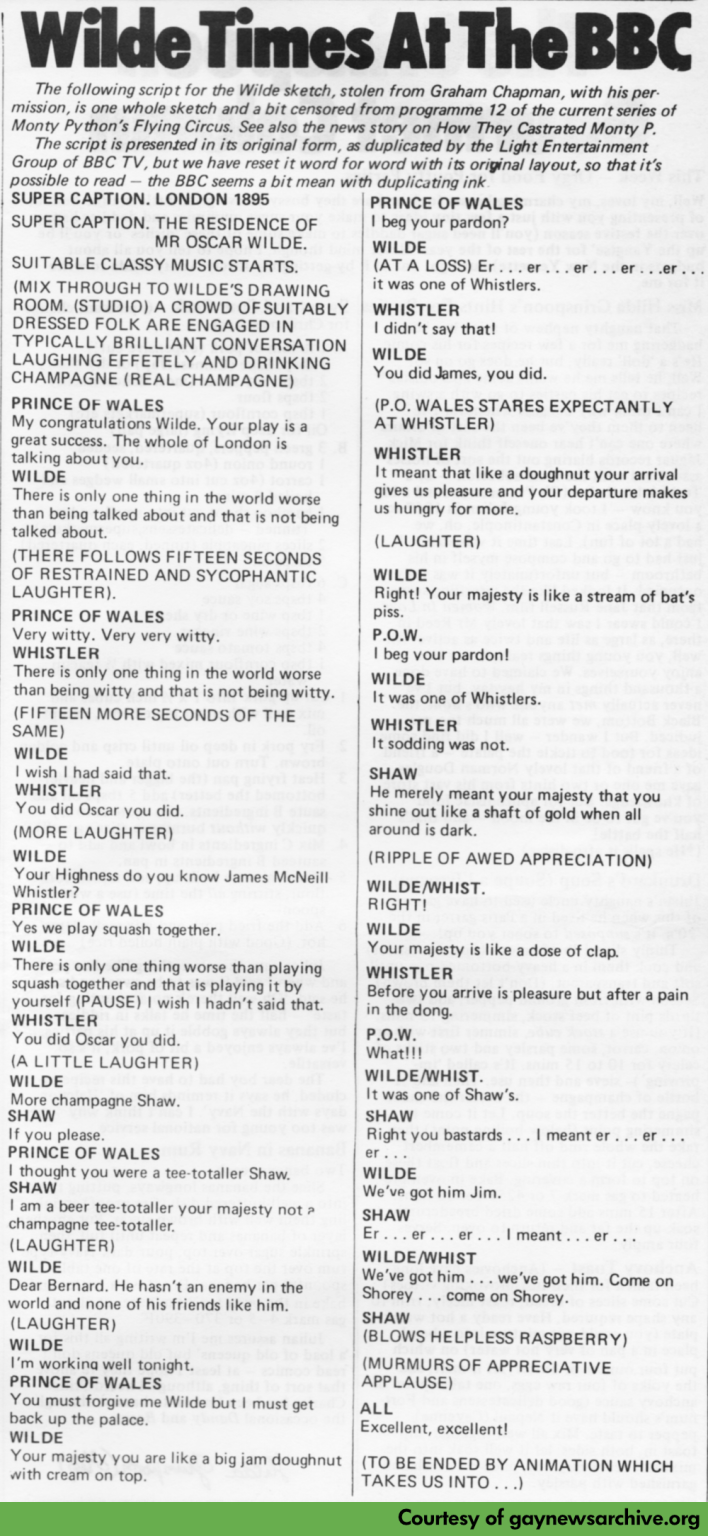
This is the script to a Monty Python's Flying Circus' sketch censored by the BBC around 1972, stolen from the archives of Graham Chapman because Gray stole from himself and published on Gay News, the newspaper where he was a contributor
#graham chapman#monty python's flying circus#deleted scene?#i think the best term is vetoed script#ah well
10 notes
·
View notes
Text
I was forced to use python at work today.
It actually wasn't terrible but damn do I miss types
figuring out what what I thought was a string is actually a dictionary AT RUNTIME is SO FUCKING ANNOYING because I forgot a .values() somewhere
#programming#software engineering#python#and before someone says “skill issue” go write your python scripts in assembly and then come back to me
18 notes
·
View notes
Text
I've now posted my second weekly QL recap post and I'm honestly just really proud of myself. Not just that I've stuck to doing it but also that I've managed to make it something I might actually be able to keep doing because I've made it as easy as possible for myself. That way it's less likely that it'll start feeling like a chore or that it'll take up a lot of my time when I'd rather be talking about the shows than formatting a post.
So because I'm a nerd and I kinda wanna show off a little bit because I'm proud of what I've managed to make, let me tell you exactly what I've set up to make my weekly recap post.
The basis for the post is simple enough: an excel spreadsheet and a python script.
My Spreadsheet of BLs
The spreadsheet is based on My Watchlist on MyDramaList which I literally just do ctrl+A and copypaste into a sheet. This is then automatically compiled into a different sheet where I've made a better overview of all the shows I'm watching and have watched in the past.
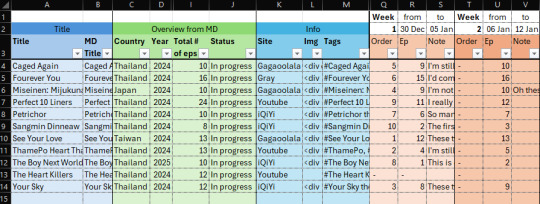
Based on this I've set up the weekly overview in a separate sheet shown below

When I'm compiling my weekly recap I can then easily add any new information here.
For new shows I add the information below to the sheet
- MD Title (copied from MyDramaList overview sheet)
- Title (usually copy of MD title with minor edits)
- Site I'm watching the show on
- Tags I want to use for the show
- Episode nr. I'm starting the show on
I also make a banner for the show but I've found a good source for images so it doesn't take long most of the time.
I have to manually upload the banner for the first week but then for the second week a show is in the recap, I can add the HTML for the banner from the previous week's post to the sheet. That way the banner will just be automatically be added to the post every week after that.
Throughout the week I then write notes on each episode I watch into the sheet and before I make the actual post I add the order I want the shows to appear in on the post.
The Script is Where the Magic Happens
When I've finished filling out the spreadsheet for the week I go to my python script, change the week number in the script and run the script.
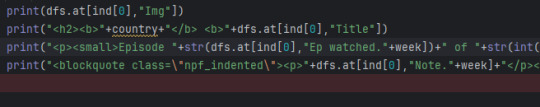
In the script I've taken the HTML code from my original recap post and set it up so the script fills the information from my spreadsheet for each show into the right places in the HTML code. Since I doubt you guys would find it riveting to look at my full script, here's a little snippet!

When I run the script it then prints out the HTML for the post which I can insert into a new post on tumblr and voila, a weekly recap!!!
I do then have to go through the text for each show and add breaks and spellcheck because that's easier to do here than in the excel cell where I write the notes to begin with. If I have any overall notes or any new banners I have to add, then this is also when I'd do it.
I'm sure there are things you could set up in a better way but this works for me and reduces the amount of time I have to set aside every week for creating the post by a lot. It just makes it easier for me to share my thoughts in a way that's nice to look at without having to spend a ton of time formatting a post each week.
Hope this didn't take away any of the magic behind my posts but just gave a cool insight into the things you can do to make recurring posts easier to make.
Any questions or comments are welcome!
Side note: if you use tumblr on the mobile app and notice that any of the lines with "Episode x of x || Watching on:[site]" are split into two lines, let me know!
That line was surprisingly the hardest to make look the way I wanted because the width of posts and look of text types change depending on whether you're on desktop or the mobile app.
#Sof's a Nerd™ and owning it#I'm actually pretty new to python#so it took me a hot minute to figure out how to wrangle the information out of the spreadsheet and into the HTML script#but at the end I'm pretty satisfied with the result of my hard work#I'd much rather have spent time on the script and spreadsheet in advanced than have to spend a lot of time on the post every Sunday/Monday#it makes it easier to keep up doing the recap posts when I'm busy during the weekend#I was also worried that it would become a chore and as a result also make it a chore to watch BL which is the last thing I want to do#Sof watches BL#Sof Watches Weekly
18 notes
·
View notes
Text

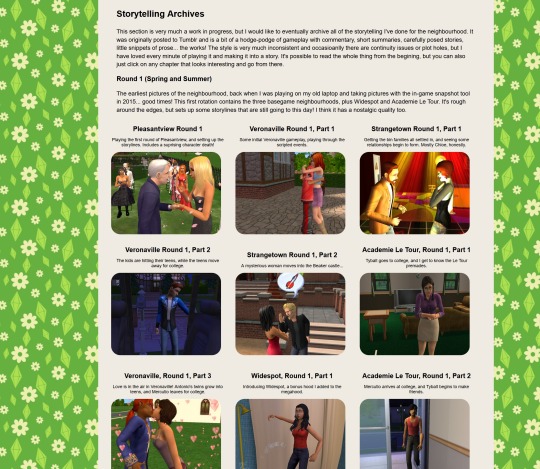
Very excited to finally be getting Pleasantview Plus archived on my website! I have been putting it off for a long time, since the neighbourhood in chronological order is 808 pages long... but that's all the more reason to get it backed up somewhere, I would hate to lose all those memories some day.
This project is mainly for myself, obviously, but if you ever wanted to read the first season of my uberhood, complete with low-quality pictures, in a chapter-by-chapter format... well, here you go! XD
#my bf made a python script for me that scapes data from my tumblr and formats it as html for me. this has saved soooooo many hours of tediou#i did all the driftwood ones manually and was nearly crying thinking how long this would take. but now it feels doable!!
21 notes
·
View notes
Text
Letting everyone know that cobalt.tools is perfectly legal for downloading Youtube music and videos
Also works on most other social medias (including this one)
It also has a GREAT API, I've written a Python script where you paste in a playlist link and it downloads each individual video as an MP3
I have a discord bot version plus a few other things coming up
IDK if that's something anyone's interested in though. Let me know, please! Reblog for visibility! It helps a lot!
39 notes
·
View notes
Text
I guess you were born with geekiness in your blood 😂

14 notes
·
View notes
Text
going into my final week of classes and we always have one last week after the final paper (so the professors have time for grading) where typically the only work we have is one last discussion post.
usually, this post is pretty simple and light (to go easy on us after the final). my ethics class is like “summarize your conclusions from your final paper! :)” and my communications class is like “tell the class about your career goals! :)”
meanwhile, statistics…

#which is very easy - it’s just FUNNY#you thought we were done learning new material after the final? THINK AGAIN!!!!!!!!#READ THE PYTHON SCRIPT AND WEEP#no but stats was my favorite class this semester…#i still wanna take stats II but i haven’t decided for sure yet#it’s a lot of work but it’s very straightforward work#as opposed to my environmental and communications courses that involve a lot of opinion#which is fine but can be really tiring when the thing they want my opinion about is stupid or repetitive#like. FOUR courses made me take that one environmental footprint calculator quiz…#FOUR SEPARATE COURSES#and it’s like. i’m not saying it’s not important - but i GET IT!!!!!!!#at this point it’s just a waste of my time - teach me something i don’t already know!#i definitely should have taken a different online program but that’s beside the point#it’ll even out once i get my master’s#and i’m ultimately happy to have had the ‘broader’ education of environmental science (with a communication minor)#bc i think that’ll serve me better in management later in my career#even if it makes early career stuff more difficult
10 notes
·
View notes
Text
Jest: A Concept for a New Programming Language
Summary: "Jest" could be envisioned as a novel computer programming language with a focus on humor, playfulness, or efficiency in a specific domain. Its design might embrace creativity in syntax, a unique philosophy, or a purpose-driven ecosystem for developers. It could potentially bridge accessibility with functionality, making coding intuitive and enjoyable.
Definition: Jest: A hypothetical computer language designed with a balance of simplicity, expressiveness, and potentially humor. The name suggests it might include unconventional features, playful interactions, or focus on lightweight scripting with a minimalist approach to problem-solving.
Expansion: If Jest were to exist, it might embody these features:
Playful Syntax: Commands and expressions that use conversational, quirky, or approachable language. Example:
joke "Why did the loop break? It couldn't handle the pressure!"; if (laughs > 0) { clap(); }
Efficiency-Focused: Ideal for scripting, rapid prototyping, or teaching, with shortcuts that reduce boilerplate code.
Modular Philosophy: Encourages user-created modules or libraries, reflecting its playful tone with practical use cases.
Integrated Humor or Personality: Built-in error messages or prompts might be witty or personalized.
Flexibility: Multi-paradigm support, including functional, procedural, and object-oriented programming.
Transcription: An example code snippet for a Jest-like language:
// Hello World in Jest greet = "Hello, World!"; print(greet); laugh();
A Jest program that calculates Fibonacci numbers might look like this:
// Fibonacci in Jest fib = (n) => n < 2 ? n : fib(n-1) + fib(n-2);
joke "What's the Fibonacci sequence? You'll love it, it grows on you!"; n = 10; print("The Fibonacci number at", n, "is:", fib(n));
Potential Domains:
Gamified education
Creative industries
AI-driven storytelling
Interactive debugging
Would you like me to refine or explore additional aspects?
Certainly! If we were to imagine Jest as the brainchild of a creative coder or team, their portfolio would likely include other innovative or experimental programming languages. Let’s expand on this concept and invent some plausible complementary languages the same inventor might have designed.
Related Languages by the Inventor of Jest
Pantomime
Description: A visual programming language inspired by gesture and movement, where users "drag and drop" symbols or create flowcharts to express logic. Designed for non-coders or children to learn programming through interaction.
Key Features:
Icon-based syntax: Conditional loops, variables, and functions represented visually.
Works seamlessly with Jest for creating visual representations of Jest scripts.
Sample Code (Visual Representation): Flowchart blocks: Input → Decision → Output.
Facet
Description: A declarative programming language focusing on creativity and modularity, aimed at artists, designers, and 3D modelers. Facet could integrate well with game engines and creative suites like Blender or Unity.
Key Features:
Embedded visual tools for shaders, animations, and simulations.
Simplified expressions for creative coding (e.g., animations and generative art).
Sample Code:
shape = circle(radius: 10, color: "blue"); animation = wave(shape, amplitude: 5, frequency: 2); render(animation, duration: 10s);
Quip
Description: A lightweight scripting language built for humor, similar to Jest, but more focused on natural language processing, chatbots, and interactive storytelling.
Key Features:
Syntax mirrors conversational English.
Designed for AI integration, especially in storytelling apps.
Sample Code:
character "Alice" says "Hello! What's your name?"; user_input -> name; character "Alice" says "Nice to meet you, {name}!";
Cryptic
Description: A language for designing cryptography algorithms and secure communications. Aimed at developers interested in blockchain, encryption, or cybersecurity.
Key Features:
High-level abstractions for cryptographic primitives.
Secure-by-design philosophy.
Sample Code:
key = generate_key(algorithm: "AES", length: 256); encrypted_message = encrypt("Hello, World!", key); print(encrypted_message);
Harmony
Description: A reactive programming language for building interactive user interfaces, designed to be highly interoperable with Jest and other tools in the suite. Perfect for web developers and app creators.
Key Features:
Two-way data binding with minimal boilerplate.
Component-based architecture.
Sample Code:
component Button { state: clicked = false; onClick() { clicked = !clicked; alert("Button clicked!"); } } render(Button);
Inventor’s Vision
The coder or team behind Jest and these complementary languages would likely be passionate about:
Accessibility: Making programming intuitive and fun for people of all skill levels.
Playfulness: Infusing coding with creativity, humor, and expressiveness.
Interoperability: Ensuring all their languages work well together for larger projects.
Would you like me to dive deeper into one of these languages, conceptualize others, or expand Jest further?
Expanded Concepts and Bridge Languages
Pantomime
Expansion: Adds support for AR/VR interfaces where users use gestures to program logic in 3D space. For example, drawing a loop physically creates a repetitive cycle.
Bridge Language: GestureScript: Converts AR/VR gestures from Pantomime into traditional code for broader applications.
Facet
Expansion: Enhanced for generative AI tools, allowing users to define complex artistic styles and AI-driven procedural designs.
Bridge Language: PixelForge: Focused on exporting Facet code into game engines, enabling real-time rendering pipelines for interactive environments.
Quip
Expansion: Includes pre-trained AI models for dynamic storytelling, allowing Quip scripts to evolve based on user interaction.
Bridge Language: Narrate: Combines Quip scripts with voice-to-text technologies for live storytelling in games or educational tools.
Cryptic
Expansion: Introduces quantum-safe cryptography primitives and allows simulation of blockchain-like ecosystems for testing purposes.
Bridge Language: CipherBridge: Translates Cryptic code into various blockchain frameworks like Ethereum or Solana.
Harmony
Expansion: Gains support for cross-platform development, allowing users to write code for web, mobile, and IoT devices simultaneously.
Bridge Language: Symphony: Converts Harmony components into platform-native scripts for seamless integration.
Additional Bridge Languages
Echo: Bridges Quip and Jest, enabling storytelling code to trigger functional scripts for immersive experiences.
Morph: A universal language that compiles any Jest family code into executable binaries for specific operating systems.
Thread: Integrates Cryptic and Harmony to build secure, reactive user interfaces for fintech applications.
Canvas: Bridges Facet and Pantomime to create interactive art in AR/VR, blending visual coding with gesture inputs.
Let me know if you'd like a deeper dive into any specific language or bridge concept!
Here's a detailed exploration of Echo, Morph, Thread, Canvas, and all previously mentioned languages, emphasizing their unique applications and advanced functionalities.
Expanded Bridge Languages
Echo
Purpose: Links storytelling elements in Quip with functional programming in Jest, enabling dynamic, immersive interactions between narrative and logic.
Key Features:
Story-driven logic triggers: e.g., a character’s dialogue prompts a database query or API call.
Integration with AI tools for real-time responses.
Use Case: AI-driven chatbots that incorporate both storytelling and complex backend workflows.
Sample Code:
story_event "hero_arrives" triggers fetch_data("weather"); response = "The hero enters amidst a storm: {weather}.";
Morph
Purpose: Acts as a meta-compiler, translating any language in the Jest ecosystem into optimized, platform-specific binaries.
Key Features:
Universal compatibility across operating systems and architectures.
Performance tuning during compilation.
Use Case: Porting a Jest-based application to embedded systems or gaming consoles.
Sample Code:
input: Facet script; target_platform: "PS7"; compile_to_binary();
Thread
Purpose: Combines Cryptic's security features with Harmony's reactive architecture to create secure, interactive user interfaces.
Key Features:
Secure data binding for fintech or healthcare applications.
Integration with blockchain for smart contracts.
Use Case: Decentralized finance (DeFi) apps with intuitive, safe user interfaces.
Sample Code:
bind secure_input("account_number") to blockchain_check("balance"); render UI_component(balance_display);
Canvas
Purpose: Fuses Facet's generative design tools with Pantomime's gesture-based coding for AR/VR art creation.
Key Features:
Real-time 3D design with hand gestures.
Multi-modal export to AR/VR platforms or 3D printers.
Use Case: Collaborative VR environments for designers and architects.
Sample Code:
gesture: "draw_circle" → create_3D_shape("sphere"); gesture: "scale_up" → modify_shape("sphere", scale: 2x); render(scene);
Deep Dive into Main Languages
Jest
Philosophy: A playful, expressive scripting language with versatile syntax tailored for humor, experimentation, and creativity.
Core Application: Writing scripts that blend functional programming with a whimsical, human-readable style.
Pantomime
Expanded Features: Includes AI-driven gesture recognition for predictive modeling and natural motion capture.
Advanced Use: Developing AR apps for rehabilitation therapy where exercises are coded as gestures.
Facet
Advanced Use: Procedural generation in games, defining terrains, weather systems, and NPC behaviors with artistic flair.
Quip
Advanced Features: Integrates pre-trained language models for nuanced, character-driven dialogue trees.
Advanced Use: Creating adaptive narratives in games where user decisions alter the story arc.
Cryptic
Advanced Features: Quantum-safe algorithms and AI-enhanced key generation for unbreakable security.
Advanced Use: Designing multi-layered blockchain ecosystems with Cryptic’s high-level abstractions.
Harmony
Advanced Features: Adaptive UIs that respond to user emotion, tracked via AI-enhanced cameras.
Advanced Use: Apps for mental health, where interfaces adjust to user stress levels.
Proposed New Bridge Languages
Chord
Bridges Harmony and Facet for designing interactive music-based visual art.
Use Case: Music videos where the visuals respond to real-time sound input.
Path
Links Cryptic and Canvas for secure AR/VR environments.
Use Case: Virtual meetings in secure, customized 3D spaces.
Fable
Connects Quip and Pantomime for storytelling via interactive gestures.
Use Case: VR education apps where lessons are taught through immersive narratives.
Would you like a specific implementation plan for any of these languages or applications?
#playstation7#deardearestbrands#ps7#digitalconsole#framework#python#celestiallink#Code#Script#Language#pantomime#Echo#Canvas#Fable#Morph#Bridge#Path#Chord#Harmony#Cryptic#Quip#Facet
9 notes
·
View notes
Text
in so deep into modding sims 3 that I made a script to mass change 2000 cc files' hex header 😭😭😭😭😭
#took me like an hour to two to figure out how to bulk replace code within an application using python script#then i got confused n then just went back to automating keypresses n making a script for that instead 😭😭😭#i was headscratching earlier today bc i couldnt open ny sims 3 cc files within s3pe#turns out there's a version mismatch on the cc file bc i used a sims 4 application to merge and unmerge my cc and that changed the#hex header or whatever from version 2.0 to 2.1 n opening any sims 3 cc file into any s3 software freaked it out bc it couldn't#read 2.1 headers bcoz thats for sims 4#wh#figured that issue out from browsing deep into the sims modding forums after reading the error logs i had (idk why i didnt do that earlier)#n then everything just clicked idk#doing all dat at 5am . man.#doing all this so i dont have to find and redownload 2k cc files 💪💪was fun i learned something#nerd 🤣🫵#going to bed noew dawg!!!!#i have not touched python in 10(?) years i am so cooked#i don't remember shite .#.ctxt
7 notes
·
View notes
Text
I JUST GOT ASSIGNED A TASK WHERE I. WHERE I HAVE TO CODE. RAAAAHHHHH
#I HATE CODING#GET OUT OF HERE WITH YOUR PYTHON SCRIPTS#me. an engineer. when i have to do software engineering#loserposting#women in stem 🤪
2 notes
·
View notes
Text
Best IT Training Institute Jalandhar, Punjab
TechCadd is the best IT training institute in Jalandhar, offering expert-led courses in AI, Data Science, MEAN, MERN, and more.Enhance your skills and career prospects.
visit now:https://techcadd.com/best-java-course-in-jalandhar.php
2 notes
·
View notes